Gần 30% toàn bộ các trang website trên internet chạy trên WordPress. Các vấn đề về hiệu suất WordPress đã được biết đến nhiều. Thực tế là bạn có vài giây, nếu không phải là một phần nhỏ của giây, để thuyết phục người dùng ở lại trên một trang web do tốc độ tải trang web của bạn.
Khi thời gian tải trang web chỉ tăng từ 1 đến 3 giây, xác suất người dùng rời khỏi trang web sẽ tăng 32%. Nếu bạn kéo dài thời gian tải lên 5 giây, số trang không truy cập sẽ tăng đáng kể lên 90%.
Ngoài ảnh hưởng đến trải nghiệm người dùng và tỷ lệ giữ chân khách truy cập, tốc độ trang web ảnh hưởng đến vị trí trang web trong công cụ tìm kiếm.
Google đã nói rõ rằng họ cung cấp ưu đãi cho các trang web tải nhanh hơn. Tất cả các yếu tố khác như nhau nếu trang web của bạn nhanh hơn đối thủ cạnh tranh, Google sẽ ưu tiên bạn trong bảng xếp hạng.
Các thủ phạm chính bao gồm:
- Thực thi nhiều tập lệnh
- Tải xuống đồ họa và các phần tử nhúng khác
- Yêu cầu HTTP lặp lại đến máy chủ
- Lấy thông tin từ cơ sở dữ liệu WordPress
Dưới đây là 25 mẹo trả lời câu hỏi, làm thế nào để tăng tốc WordPress và ngừng mất khách hàng tiềm năng.
1. Chọn nhà cung cấp dịch vụ lưu trữ WordPress chất lượng cao
Nếu trang web của bạn đang sử dụng dịch vụ lưu trữ web được chia sẻ với hàng trăm trang web khác đang cạnh tranh cho các tài nguyên giống nhau, bạn có thể nhận thấy tốc độ trang web gây khó chịu.
Đối với các trang web nhỏ hơn, lưu trữ web chia sẻ có thể hoàn toàn được chấp nhận, miễn là nó được lưu trữ bởi một nhà cung cấp uy tín có đủ bộ nhớ.
Khi bạn bắt đầu đạt khoảng 30 nghìn khách truy cập hàng tháng trở lên, hãy cân nhắc chuyển sang một máy chủ chuyên dụng hoặc ít nhất, một máy chủ riêng ảo (VPS). Cả hai điều này đều ngăn chặn một trang web dùng chung dịch vụ lấy tất cả các tài nguyên được chia sẻ. Các chuyên gia cũng khuyên bạn nên tìm kiếm một máy chủ được đặt gần đối tượng mục tiêu của bạn. Dữ liệu của bạn phải di chuyển càng ít khoảng cách thì dữ liệu sẽ đến càng nhanh.
Nhiều công ty lưu trữ đang cung cấp các gói lưu trữ WordPress được chia sẻ. Chúng thường cung cấp các tùy chọn lưu trữ thấp hơn nhưng với các gói phần cứng chuyên dụng và nhanh hơn. Thậm chí tốt hơn, một giải pháp lưu trữ máy chủ được quản lý thường rẻ hơn và bao gồm hơn các tùy chọn có sẵn khác. Viettelco hiện nay cũng đang cung cấp giải pháp cho thuê hosting, bạn có thể tham khảo để có thể sử dụng dịch vụ của chúng tôi.
2. Áp dụng các bản cập nhật WordPress nhanh chóng
Đối với bất kỳ chuyên gia bảo mật nào, việc áp dụng các bản cập nhật nhanh chóng dường như là điều không cần bàn cãi. Tuy nhiên, trên thực tế, khoảng 40% các trang web WordPress đang chạy phiên bản mới nhất. Các bản cập nhật phần mềm thường bao gồm các chỉnh sửa tốc độ bên cạnh các cải tiến bảo mật, vì vậy hãy đảm bảo cập nhật càng sớm càng tốt.
Các bản cập nhật cũng áp dụng cho các plugin Bảo mật của WordPress. Một số người có thể nói rằng chúng thậm chí còn quan trọng hơn để duy trì vì chúng thường là động lực gây ra tắc nghẽn tốc độ và lỗ hổng bảo mật. Bạn nên kiểm tra hàng ngày để biết các bản cập nhật có sẵn.
3. Tránh các chủ đề Bloated
Chọn một chủ đề WordPress có lưu ý đến tốc độ. Nó không có nghĩa là bạn phải chọn một trang web đơn giản, nhưng cũng đừng chọn chủ đề “everything but the kitchen sink”. Nhiều chủ đề WordPress thương mại đi kèm với các tính năng không được sử dụng. Những tính năng đó, được lưu trữ trên máy chủ ở trạng thái nhàn rỗi có thể tạo ra cản trở về hiệu suất.
Ví dụ: Twenty Fifteen mặc định cung cấp nhiều chức năng, bao gồm cả thiết bị di động trước tiên, trong khi vẫn được sắp xếp hợp lý và cắt gọn. Hãy tìm một chủ đề WordPress cung cấp những gì bạn cần và chỉ những gì bạn cần.
4. Sử dụng Plugin bộ nhớ đệm
Lưu vào bộ nhớ cache trang web của bạn có thể tăng tốc đáng kể trang web của bạn và là một trong những cách sửa lỗi quan trọng nhất trong danh sách này.
Với plugin bộ nhớ đệm, các bản sao của các trang đã tạo trước đó được lưu trữ trong bộ nhớ để có thể nhanh chóng truy xuất chúng vào lần sau khi cần. Lưu vào bộ nhớ cache một trang web nhanh hơn nhiều so với việc truy vấn cơ sở dữ liệu WordPress nhiều lần và tải từ nguồn. Nó cũng thân thiện với tài nguyên hơn.
Các plugin bộ nhớ đệm đủ thông minh để làm mới bản sao được lưu trong bộ đệm nếu nội dung của trang được cập nhật. Các plugin bộ nhớ đệm được đề xuất để tăng tốc WordPress bao gồm WP Super Cache (miễn phí), W3 Total Cache (miễn phí) và WP Rocket (trả phí, nhưng nhanh nhất trong các thử nghiệm).

5. Tối ưu hóa hình ảnh
Đảm bảo rằng hình ảnh có định dạng thích hợp (PNG hoặc GIF cho đồ họa, JPEG cho ảnh) và không lớn hơn mức cần thiết. Đây là một trong những cách dễ nhất để tăng tốc WordPress.
Nén chúng để làm cho hình ảnh nhỏ hơn để chúng sẽ tải xuống nhanh hơn cho người dùng cuối. Bạn có thể thực hiện việc này theo cách thủ công trước khi tải hình ảnh lên hoặc tự động hóa quy trình bằng một plugin như WP Smush. Với WP-Smush, bất kỳ hình ảnh nào bạn tải lên trang web WordPress của mình sẽ tự động được nén.
Hãy lưu ý đến màn hình có độ phân giải cao hơn khi tối ưu hóa hình ảnh của bạn. Sử dụng mã @ 2x (và các biến thể) nếu bạn định hướng hình ảnh có độ phân giải cao nhất cho các thiết bị cụ thể.
6. Xem xét một CDN
Mạng phân phối nội dung, hay CDN, là một nhóm máy chủ được phân phối theo địa lý hoạt động cùng nhau để phân phối nội dung một cách nhanh chóng. Bản sao của nội dung trang web tĩnh của bạn được lưu vào bộ nhớ đệm trong CDN. Nội dung tĩnh bao gồm những thứ như hình ảnh, bảng định kiểu và tệp JavaScript.
Khi trình duyệt của người dùng gọi một phần nội dung cụ thể, nó sẽ được tải từ nút gần nhất của CDN. Ví dụ: nếu người dùng ở Vương quốc Anh và trang web của bạn được lưu trữ ở Hoa Kỳ, dữ liệu không cần phải chuyển qua Đại Tây Dương để đến tay người dùng. Thay vào đó, nó được cung cấp bởi một nút CDN gần đó.
Đối với các trang web có lưu lượng truy cập cao, CDN cung cấp các lợi ích bổ sung. Nếu không có CDN, tất cả các trang của bạn được phân phát từ một vị trí duy nhất, đặt toàn bộ tải trên một máy chủ duy nhất. Với CDN, tải máy chủ được phân phối trên nhiều trang web khác với trang của bạn. CDN cũng có thể giúp bảo vệ khỏi các mối đe dọa bảo mật như các cuộc tấn công từ chối dịch vụ (DDoS) phân tán.
CDN không phải là một dịch vụ lưu trữ WordPress. Nó là một dịch vụ riêng biệt có thể được sử dụng để thúc đẩy hiệu suất. Cloudflare là một lựa chọn phổ biến cho các trang web nhỏ vì nó cung cấp phiên bản miễn phí. StackPath (trước đây là MaxCDN) không miễn phí (bắt đầu từ $9/tháng) nhưng có bảng điều khiển thân thiện với người mới bắt đầu và giao diện với hầu hết các plugin bộ nhớ đệm WordPress phổ biến.
7. Định cấu hình tải chậm
Tại sao phải dành băng thông trang web (và thời gian) có giá trị để tải những hình ảnh mà khách truy cập của bạn không thể nhìn thấy?
Tải chậm buộc chỉ những hình ảnh “trong màn hình đầu tiên” (trước khi người dùng cần cuộn) tải ngay lập tức và trì hoãn phần còn lại cho đến khi người dùng cuộn xuống.
Tải chậm đặc biệt có giá trị nếu một trang chứa nhiều hình ảnh hoặc video có thể làm chậm trang web của bạn. Như với nhiều trình tăng tốc WordPress, có các plugin cho việc này.
Phổ biến nhất bao gồm BJ Lazy Load và Lazy Load của WP Rocket .

8. Các plugin tốc độ tốt nhất cho WordPress
Cơ sở dữ liệu WordPress của bạn lưu trữ tất cả nội dung trang web của bạn. Điều đó bao gồm các bài đăng blog, bản sửa đổi, trang, nhận xét và các bài đăng tùy chỉnh như nội dung biểu mẫu.
Nó cũng là nơi các chủ đề và plugin theo dõi dữ liệu và cài đặt của chúng. Khi trang web của bạn phát triển, cơ sở dữ liệu cũng vậy và lượng chi phí cần thiết cho mỗi bảng trong cơ sở dữ liệu cũng vậy. Khi kích thước và chi phí tăng lên, cơ sở dữ liệu trở nên kém hiệu quả hơn. Tối ưu hóa nó theo thời gian có thể giảm bớt vấn đề này. Hãy coi nó giống như chống phân mảnh ổ cứng.
Bạn có thể tối ưu hóa cơ sở dữ liệu của mình thông qua công cụ cơ sở dữ liệu SQL WordPress của bảng điều khiển lưu trữ. Đối với nhiều người, đây là phpMyAdmin.
Nếu sử dụng phpMyAdmin, hãy nhấp vào hộp để chọn tất cả các bảng trong cơ sở dữ liệu. Sau đó, ở cuối màn hình, hãy chọn “bảng tối ưu hóa” từ menu thả xuống.
Ngoài ra, bạn có thể cài đặt một plugin như WP-Optimize hoặc WP-DB Manager . Các plugin có lợi thế là chúng sẽ loại bỏ các mục bổ sung, không cần thiết ngoài việc tối ưu hóa dữ liệu còn lại.
Tại sao lại lãng phí thời gian và không gian để lưu trữ những thứ như nhận xét đã chuyển vào thùng rác hoặc chưa được phê duyệt và dữ liệu cũ?
9. Kiểm tra các plugin của bạn
Mỗi plugin bạn thêm vào trang web của mình sẽ thêm mã bổ sung. Nhiều người bổ sung nhiều hơn thế vì chúng có thể tải tài nguyên từ các miền khác. Một plugin tệ hại có thể tải 12 tệp bên ngoài trong khi một plugin được tối ưu hóa giải quyết cho một hoặc hai.
Khi chọn plugin, chỉ chọn những plugin được cung cấp bởi các nhà phát triển có uy tín và được các nguồn đáng tin cậy đề xuất. Nếu bạn đang tìm kiếm các plugin trong kho lưu trữ WordPress, hãy kiểm tra nhanh để xem có bao nhiêu người khác cũng đang sử dụng cùng một plugin.
Nếu bạn thấy một plugin đang làm chậm trang web của mình, thì hãy tìm kiếm một plugin khác thực hiện công việc tương tự hiệu quả hơn.
Các công cụ như Pingdom (xem trong phần yêu cầu tệp) và GTmetrix (xem tab Waterfall) có thể giúp bạn tìm ra những kẻ vi phạm tồi tệ nhất.
10. Loại bỏ các plugin không cần thiết
Mọi plugin đều tiêu tốn tài nguyên và giảm tốc độ trang web. Đừng để các plugin cũ, không sử dụng trong cơ sở dữ liệu của bạn. Đơn giản, hãy xóa chúng để cải thiện hiệu suất WordPress.

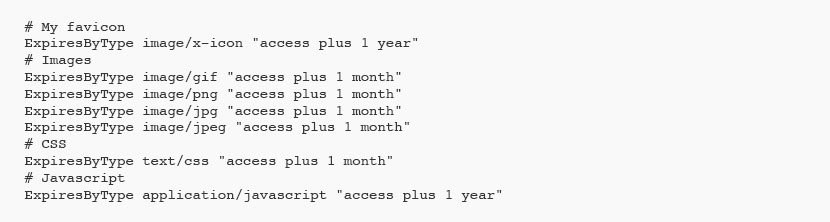
11. Đặt tiêu đề hết hạn cho tài nguyên tĩnh
Tiêu đề hết hạn là một cách để thông báo cho các trình duyệt không bận tâm tìm nạp lại nội dung không có khả năng bị thay đổi kể từ lần cuối cùng nó được tải. Thay vì lấy bản sao mới của tài nguyên từ máy chủ web của bạn, trình duyệt của người dùng sẽ sử dụng bản sao cục bộ được lưu trữ trên máy tính của họ, việc lấy nhanh hơn nhiều.
Bạn có thể thực hiện việc này bằng cách thêm một vài dòng mã vào tệp .htaccess gốc của bạn như được mô tả trong bài viết hữu ích này của GTmetrix .

Cần lưu ý rằng nếu bạn vẫn đang phát triển trang web của mình và có khả năng thay đổi CSS của mình, đừng thêm ngày hết hạn quá xa cho các tệp CSS của bạn. Nếu không, khách truy cập có thể không thấy lợi ích từ các chỉnh sửa CSS mới nhất của bạn.
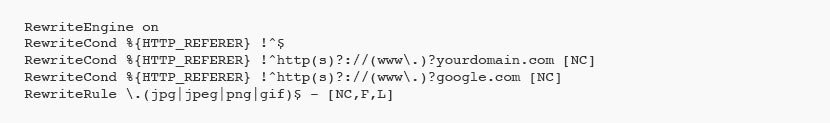
12. Tắt liên kết nóng
Hotlinking (hay còn gọi là leeching) là một hình thức ăn cắp băng thông. Nó hoạt động như thế này: một quản trị viên web khác liên kết trực tiếp đến nội dung trên trang web của bạn (thường là hình ảnh hoặc video) từ bên trong nội dung của họ. Hình ảnh sẽ được hiển thị trên trang web của kẻ trộm nhưng được tải từ của bạn.
Liên kết nóng có thể làm tăng tải máy chủ của bạn và giảm hiệu suất trang web của bạn, chưa kể rằng đó là một cách sử dụng lạm dụng các nghi thức web. Bạn có thể bảo vệ trang web của mình khỏi liên kết nóng bằng cách chặn các liên kết bên ngoài đến một số loại nội dung nhất định, chẳng hạn như hình ảnh, trên trang web của bạn.
Nếu bạn có cPanel hoặc WHM do dịch vụ lưu trữ của bạn cung cấp, bạn luôn có thể sử dụng các công cụ bảo vệ liên kết nóng được tích hợp sẵn trong chúng. Mặt khác, nếu trang web của bạn sử dụng máy chủ web Apache (lưu trữ Linux), tất cả những gì bạn cần làm là thêm một vài dòng mã vào tệp .htaccess gốc của bạn.
Bạn có thể chọn từ các chuỗi mã rất quan trọng cho phép liên kết nội bộ và liên kết từ các công cụ tìm kiếm như Google. Bạn cũng có thể thêm các quy tắc phức tạp hơn như kích hoạt liên kết từ các nguồn như dịch vụ nguồn cấp dữ liệu hoặc thiết lập hình ảnh mặc định để hiển thị thay cho hình ảnh được liên kết nóng.

Bạn có thể chọn từ các chuỗi mã rất quan trọng cho phép liên kết nội bộ và liên kết từ các công cụ tìm kiếm như Google. Bạn cũng có thể thêm các quy tắc phức tạp hơn như kích hoạt liên kết từ các nguồn như dịch vụ nguồn cấp dữ liệu hoặc thiết lập hình ảnh mặc định để hiển thị thay cho hình ảnh được liên kết nóng.
13. Bật GZIP
Giảm kích thước các trang của bạn là rất quan trọng để phân phối nhanh.
GZIP là một thuật toán nén các tệp ở đầu gửi và khôi phục chúng ở đầu nhận. Bật nén GZIP trên máy chủ của bạn có thể giảm đáng kể thời gian tải trang bằng cách giảm kích thước trang lên đến 70%.
Khi trình duyệt yêu cầu một trang, trình duyệt sẽ kiểm tra xem tiêu đề phản hồi “Mã hóa nội dung: gzip” có tồn tại hay không. Nếu vậy, nó biết máy chủ đã bật GZIP và nội dung như HTML, bảng định kiểu và JavaScript có thể được nén. Ngày nay, GZIP được bật theo mặc định trên nhiều máy chủ, nhưng tốt nhất là bạn nên chắc chắn. Công cụ nén GZIP kiểm tra miễn phí này sẽ cho bạn biết.
Nếu bạn cần bật GZIP, cách dễ nhất là sử dụng một plugin như WP Rocket. W3 Total Cache cũng cung cấp một cách để bạn bật nó lên, trong các tùy chọn hiệu suất của nó. Nếu bạn không thể sử dụng plugin do vấn đề về quyền hoặc không muốn và bạn đang sử dụng dịch vụ lưu trữ Linux, bạn có thể tự làm điều đó bằng cách sửa đổi tệp .htaccess gốc của trang web của mình. Bài viết này giải thích cách bật gzip bằng cách sử dụng .htaccess .

14. Tối ưu hóa Trang chủ của bạn cho Tốc độ Trang web WordPress
Trang chủ của bạn sẽ tạo ấn tượng đầu tiên về thương hiệu và doanh nghiệp của bạn. Điều quan trọng là phải tối ưu hóa khả năng phản hồi trên thiết bị di động, giao diện người dùng / UX hài lòng và hơn hết là tốc độ.
Các bước cần thực hiện bao gồm:
- Loại bỏ các nội dụng không cần thiết. Bạn không cần phải hiển thị mọi tiện ích ở mọi nơi.
- Không bao gồm chia sẻ tiện ích và plugin trên trang chủ. Đặt chúng cho các bài viết.
- Hạn chế số lượng bài viết trên trang chủ. Ít bài đăng hơn bằng một nhỏ hơn, tải nhanh hơn.
- Sử dụng đoạn trích thay vì bài viết đầy đủ. Một lần nữa, nhỏ hơn tương đương với tốc độ trang web nhanh hơn.
- Dễ dàng trên đồ họa. Hình ảnh và video tải lâu hơn văn bản.

15. Lưu trữ video ở nơi khác
Thay vì tải lên video dưới dạng phương tiện và phân phát chúng trên trang web của bạn, hãy tận dụng các dịch vụ video để giảm tải băng thông và xử lý.
Sử dụng cách tải video của bạn lên YouTube. Sau đó, bạn có thể sao chép một đoạn mã nhỏ và dán vào một bài đăng trên trang web của mình nơi bạn muốn video xuất hiện. Đây được gọi là nhúng video. Khi người dùng xem trang, video sẽ phát trực tuyến từ máy chủ của bên thứ ba chứ không phải của chính bạn. Không giống như liên kết nóng, đây là phương pháp được khuyến nghị cho nội dung đa phương tiện như video.
16. Giới hạn bài sửa đổi
Khả năng hoàn nguyên về phiên bản đã lưu trước đó của bài đăng có thể hữu ích, nhưng bạn có cần giữ lại mọi bản sao của mọi bài đăng mà bạn đã từng thực hiện không? Chắc là không.
Những bản sao bổ sung này làm lộn xộn cơ sở dữ liệu của bạn và thêm chi phí, vì vậy tốt nhất là bạn nên đặt giới hạn cho số lượng được lưu trữ. Bạn có thể làm như vậy bằng cách sử dụng một plugin, chẳng hạn như Revision Control hoặc bạn có thể đặt giới hạn bằng cách thêm dòng sau vào tệp wp-config.php của mình:
define( ‘WP_POST_REVISIONS’, 3 );
Đặt một số mà bạn cảm thấy thoải mái. Mọi thứ sẽ nhỏ hơn mặc định, tự động lưu trữ các bản sửa đổi mà không có giới hạn.
17. Đặt Hình ảnh Gravatar mặc định thành trống
Gravatar là một dịch vụ web cho phép bất kỳ ai cũng có thể tạo hồ sơ với hình ảnh đại diện được liên kết tự động liên kết đến địa chỉ email của họ. Khi người dùng để lại nhận xét trên blog WordPress, hình đại diện của họ sẽ được hiển thị dọc theo. Nếu người dùng không xác định hình ảnh Gravatar, WordPress sẽ hiển thị hình ảnh Gravatar mặc định. Điều này có nghĩa là bạn có thể có hàng tá nhận xét hiển thị hình ảnh “người đàn ông bí ẩn” giống nhau, không rõ nguồn gốc. Tại sao lại lãng phí thời gian tải trang vào một thứ không hữu ích lắm khi bạn có thể loại bỏ nó?
Thay đổi hình ảnh Gravatar mặc định rất dễ dàng. Trong bảng điều khiển Quản trị WordPress của bạn, đi tới Settings > Discussion. Cuộn đến phần hình đại diện. Chọn blank làm hình đại diện mặc định.
18. Tắt Pingbacks và Trackbacks
Khi Pingbacks và Trackbacks được triển khai, chúng được dự định là một phương tiện để chia sẻ tín dụng và đề cập đến nội dung liên quan. Trên thực tế, chúng chủ yếu là phương tiện để gửi thư rác. Mỗi ping/track bạn nhận được sẽ thêm các mục nhập (tức là nhiều dữ liệu hơn) vào cơ sở dữ liệu của bạn.
Vì chúng hiếm khi được sử dụng cho bất cứ điều gì ngoài việc lấy liên kết từ trang web của bạn đến người gửi spam, hãy xem xét việc vô hiệu hóa chúng hoàn toàn. Để làm như vậy, hãy đi tới Settings > Discussion. Trong cài đặt bài viết mặc định, hãy bỏ chọn dòng có nội dung “Cho phép thông báo liên kết từ các blog khác (pingback và trackback).” Lưu ý rằng điều này sẽ vô hiệu hóa ping / track về sau, nhưng sẽ không áp dụng trở về trước cho các bài đăng hiện có.

19. Chia nhỏ các bình luận thành các trang
Nhận được vô số nhận xét trên blog của bạn là một điều tuyệt vời, nhưng nó có thể làm chậm quá trình tải trang tổng thể. Để loại bỏ vấn đề tiềm ẩn này, hãy chuyển đến Settings > Discussion và chọn hộp bên cạnh tùy chọn “Chia nhận xét thành các trang”. Sau đó, bạn có thể chỉ định số lượng bình luận bạn muốn trên mỗi trang và nên hiển thị bình luận mới nhất hay cũ nhất trước.
20. Thoát khỏi các thanh trượt
Thanh trượt có đẹp hay không là một vấn đề quan điểm. Nhưng thực tế là chúng sẽ làm chậm trang web WordPress của bạn thì không.
Thanh trượt thêm JavaScript bổ sung cần thời gian tải và giảm tỷ lệ chuyển đổi.
Họ cũng đẩy nội dung chính của bạn xuống trang, có thể ra khỏi trang web. Tại sao lại đánh giá cao hiệu suất cho một thứ chỉ đóng vai trò như kẹo mắt không hiệu quả?
21. Di chuyển Scripts đến Footer
JavaScript là một ngôn ngữ kịch bản tiện lợi cho phép bạn làm mọi thứ thú vị. Cũng cần thời gian để tải các tập lệnh tạo nên điều kỳ diệu. Khi các tập lệnh nằm ở chân trang, chúng sẽ vẫn phải tải, nhưng chúng sẽ không giữ phần còn lại của trang trong quá trình này. Lưu ý rằng đôi khi các tập lệnh phải tải theo một thứ tự cụ thể, vì vậy hãy giữ nguyên thứ tự đó nếu bạn di chuyển chúng.
22. Kết hợp các nút và biểu tượng thành CSS Sprites
Sprite là một hình ảnh lớn được tạo thành từ một loạt các hình ảnh nhỏ hơn. Với CSS sprites , bạn tải hình ảnh sprite và sau đó định vị nó để hiển thị phần bạn muốn hiển thị.
Theo cách đó, chỉ một yêu cầu HTTP cho kết quả hình ảnh, thay vì các yêu cầu riêng lẻ cho từng hình ảnh thành phần.
23. Giảm thiểu JavaScript và CSS
Giảm thiểu là quá trình làm cho một số tệp nhỏ hơn, để chúng truyền tải nhanh hơn. Nó được thực hiện bằng cách loại bỏ khoảng trắng, ngắt dòng và các ký tự không cần thiết khỏi mã nguồn.
Tốt hơn WordPress Minify là một plugin minify phổ biến. Nó cung cấp nhiều tùy chọn tùy chỉnh. Bắt đầu bằng cách kiểm tra hai tùy chọn chung đầu tiên.
Hai tệp đó chỉ định rằng các tệp JavaScript và CSS nên được giảm thiểu. Plugin hoạt động bằng cách tạo các bản sao mới, được thu nhỏ của các tệp gốc. Các bản gốc được giữ nguyên, vì vậy bạn có thể nhanh chóng hoàn nguyên nếu muốn.
24. Tránh chuyển hướng trang đích
WordPress khá thông minh về nhiều thứ và chuyển hướng là một trong số đó. Nếu khách truy cập http://yourdomain.com/greatarticle.htmlnhập vào trình duyệt của họ và bạn đã thiết lập trang web của mình để sử dụng wwwtiền tố, khách truy cập sẽ tự động được chuyển hướng đến đúng trang (có wwwthêm tiền tố) , http://www.yourdomain.com/greatarticle.html.
Điều gì sẽ xảy ra nếu người dùng nhập https://thay vì http://? Họ có thể vẫn đến trang mong muốn, nhưng có thể có một chuyển hướng khác khi HTTPSchuyển đổi thành HTTP, và sau đó chuyển hướng đó được chuyển hướng đến wwwURL. Mất nhiều thời gian hơn để đợi trang mục tiêu tải.
Chuyển hướng hữu ích để đưa khách truy cập của bạn đến đúng trang, nhưng chúng mất thời gian, làm chậm quá trình tải. Vì vậy, bạn nên tránh chúng khi có thể. Khi liên kết đến một trang trên trang web của bạn, hãy đảm bảo sử dụng đúng phiên bản URL không được chuyển hướng. Ngoài ra, máy chủ của bạn nên được định cấu hình để người dùng có thể truy cập bất kỳ URL nào mà không có nhiều hơn một chuyển hướng, bất kể kết hợp HTTP/HTTPShoặc wwwđược sử dụng.
Để kiểm tra trạng thái chuyển hướng hiện đang được trang web của bạn sử dụng, hãy thử một vài URL trong trình liên kết Chuyển hướng này . Nếu bạn thấy nhiều chuyển hướng, thì bạn cần phải sửa đổi máy chủ của mình để đảm bảo khách truy cập đến đúng nơi nhanh hơn.
Nếu trang web của bạn được lưu trữ trên Linux, bạn có thể thực hiện điều này bằng cách thêm quy tắc ghi lại URL vào tệp .htaccess của mình. Đối với các nền tảng lưu trữ khác, hãy kiểm tra trang tổng quan của bạn để xem có tùy chọn định cấu hình chuyển hướng hay không. Nếu không, hãy liên hệ với bộ phận hỗ trợ kỹ thuật và yêu cầu họ sửa lỗi cho bạn.
25. Thay thế PHP bằng HTML tĩnh
PHP là một ngôn ngữ thực thi nhanh, nhưng nó không nhanh như HTML tĩnh. Rất có thể chủ đề của bạn đang thực thi nửa tá câu lệnh PHP trong tiêu đề có thể được hoán đổi cho HTML tĩnh. Nếu bạn xem tệp tiêu đề của mình (Bản trình bày> Trình chỉnh sửa chủ đề), bạn sẽ thấy nhiều dòng trông giống như sau:

Phần in đậm là PHP được thực thi mỗi khi tải trang của bạn. Mặc dù điều này chiếm thời gian tối thiểu, nhưng nó lại chậm hơn HTML thông thường.
Nếu bạn quyết tâm làm cho trang web của mình nhanh nhất có thể, bạn có thể hoán đổi PHP lấy văn bản. Để xem bạn sẽ thay thế PHP bằng gì, hãy sử dụng tùy chọn View Source trong khi xem trang web của bạn (nhấp chuột phải> xem nguồn).
Bạn sẽ thấy một cái gì đó như thế này:

Vùng in đậm là văn bản được tạo ra từ mã PHP đã xử lý. Thay thế cuộc gọi PHP ban đầu bằng mã này. Nếu bạn làm như vậy đối với các lệnh gọi PHP chính trong tiêu đề, bạn có thể lưu ít nhất sáu lệnh gọi tới PHP. Nếu bạn sử dụng các tiêu đề hoặc tiêu đề bài viết khác nhau trên các trang riêng biệt cho mục đích SEO, đừng thay đổi PHP ở dòng đầu tiên. Kiểm tra chân trang và thanh bên của bạn để có thêm cơ hội chuyển đổi PHP cho văn bản.

Tổng kết
Bây giờ, bạn đã biết một số cách để tăng tốc trang web WordPress của mình. Bạn có thể hiểu tầm quan trọng của một trang web đáp ứng tập trung vào hiệu suất và tốc độ để nhanh chóng thu hút được sự chú ý của người dùng. Rất có thể, khi bạn đọc xong hướng dẫn này, bạn sẽ phát hiện ra rằng trang web của mình có nhiều chỗ để cải thiện.Sau khi bạn áp dụng các mẹo ở trên, hãy chạy lại kiểm tra tốc độ trang web WordPress thông qua TestMySite và Page Speed Insights của Google .